資料制作における色の選び方
前回の記事ではダサい資料、読み手にとってわかりにくい資料をブラッシュアップするための基本を解説していきました。後編となる今回は、より具体的なデザインや資料制作において欠かせない色選びや配色について紹介します。
メインカラーの選び方
前回お話しした通り、色の数を多く使えば使うほど読み手の理解を妨げる「ノイズ」となってしまいます。そのため、多くても3~4色を使って資料をまとめるようにしましょう。
この時、最初に検討するのは「メインカラー」です。
もちろん、多くの企業では自社のデザインブランドガイドラインやテンプレートがあったり、すでに自社で作っている前例となる資料があったりするので、内部資料や顧客向けの提案資料、簡易な販促資料を作るシーンであれば、自ずと基調色は決まっているかと思います。一般的には自社の企業ロゴや自社製品のロゴで用いられるカラーが使われます。
例えば、前回では色付け前までのステップとして以下のような資料を作りましたが、ここから色をつけていく場合は、当社ロゴの紫または青系統の色を使っていくことが無難でしょう。実際に当社が制作しているパワポ資料もそのようになっています。
図1:着彩していないデザインラフ案の例
メインカラーを自分で選ぶ場合
逆に、もしロゴカラーやコーポレートカラーを使うのでなく、自分が新しい配色を考えて資料を作ることになった場合はどのようにすればよいでしょうか。
そういった場合に、ぜひ活用を検討していただきたいのがカラーパレットジェネレーターです。オンライン上にて無料で使えるものも多く、例えばAdobe Colorや、Huemintなどがあります。
図2:Adobe Color 
カラーパレットジェネレーターは、色の組み合わせを検討する際に役立ちます。図2の上部にある「探索」を押下し、検索窓に「親しみやすい」「スタイリッシュ」など制作物のイメージを入力すれば、適した配色を提案してくれます。
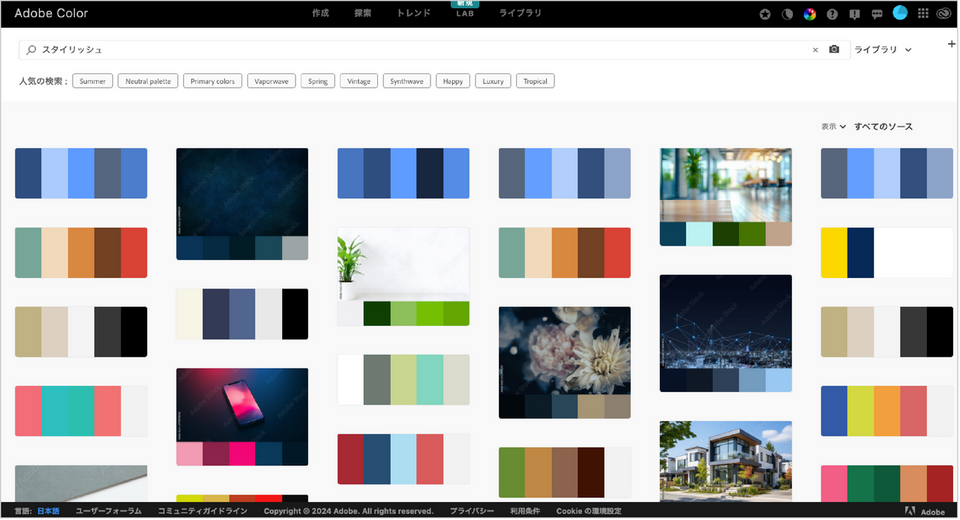
図3:スタイリッシュなカラーパレットを検索した例 
デザイン作業に慣れていない方は、こうした便利なツールを駆使してメインカラーを選ぶことをお勧めします。
メインカラー以外のベースカラーとアクセントカラー
配色を決める上では、メインカラーのほかに強調色(アクセントカラー)や背景色(ベースカラー)という考えを意識すると良いでしょう。
以下は、当社が図1のラフをベースに試しにデザインしてみたサンプルですが、こちらの色をご覧ください。
図4:デザイン例
当然かもしれませんが、必ずしもメインカラーとその同系色の色だけが使われているわけではないことがわかると思います。具体的には、青や紫色以外に白色や灰色、黄色なども使われていますよね。
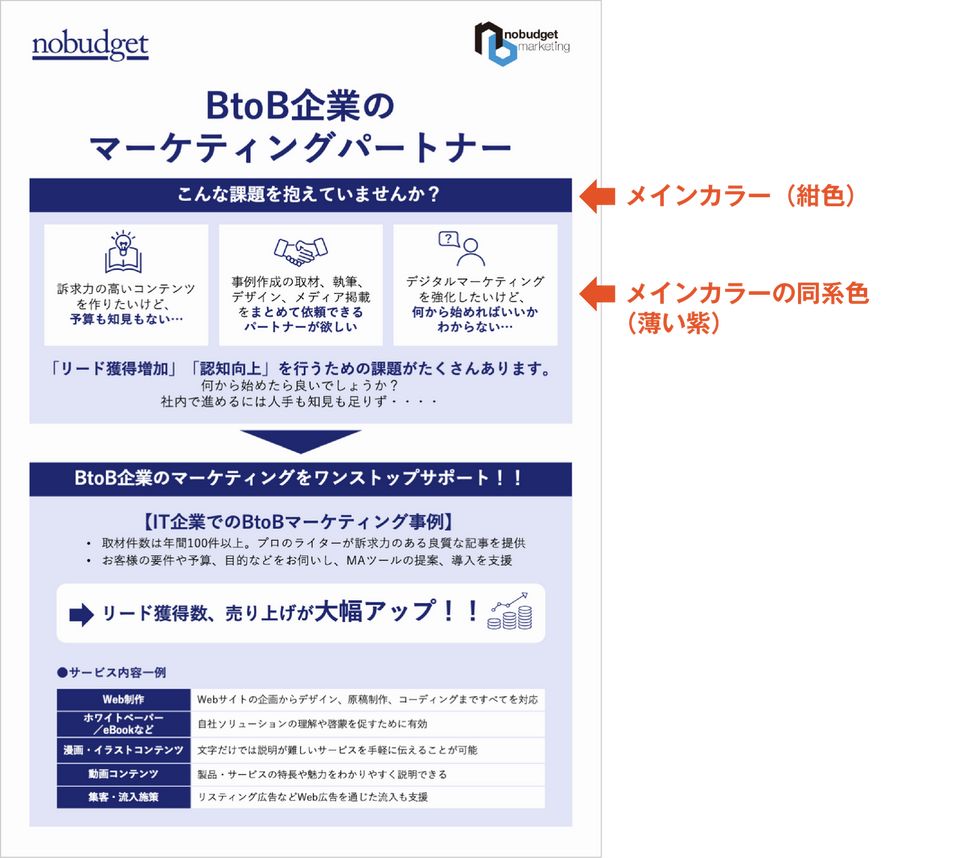
図4において白色や灰色は「背景色(ベースカラー)」にあたります。背景色にはメインカラーの同系色や無彩色を選ぶと資料全体の調和を取りやすい傾向にあります。
少しややこしいのですが、「メインカラー」は基調となる色でありますが、必ずしも「最も多く面積を占める色」というわけではありません。図4の左は、メインカラーが背景色として機能していますが、右の例は白や薄い水色が背景色として比較的多くの面積を占めています。
黄色は資料内でアクセントカラーの役割を果たします。資料全体を同系色のみでまとめると親しみやすい印象にはなりますが、強調したい部分はフォントサイズを変えるなど、何らかの工夫が必要になります。その際に役立つのがアクセントカラーです。
図4にて黄色が使われている箇所は、まさに前回の記事でフォントサイズを変えて目立たせた箇所です。アクセントカラーを使うことによって、より目が止まりやすく訴求力のある資料を作ることができます。
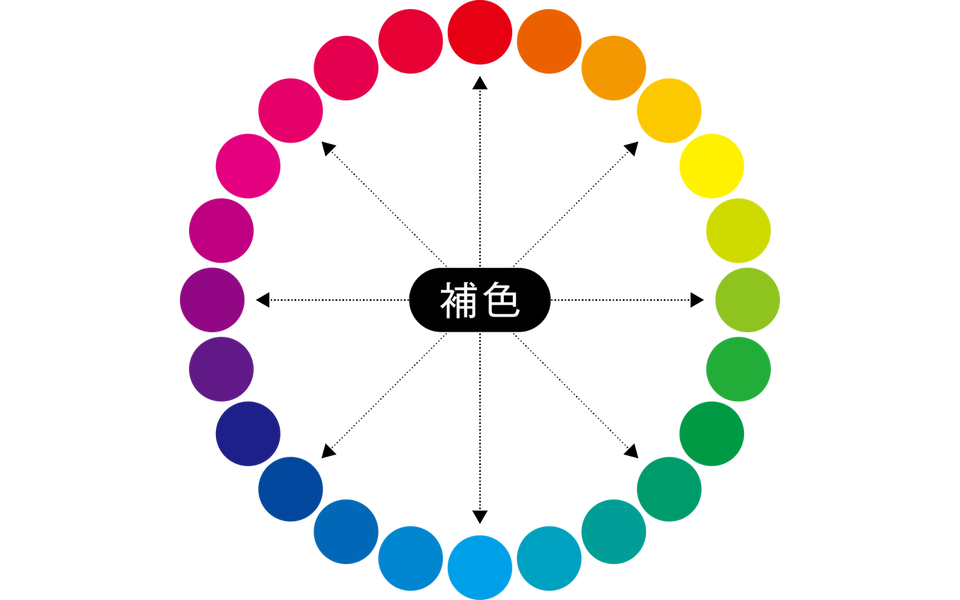
このアクセントカラーには、メインカラーの補色を用いることが多い傾向にあります。補色とは下図に示す「色相環」の中である色から180度反対側に位置する色です。
図5:色相環の図
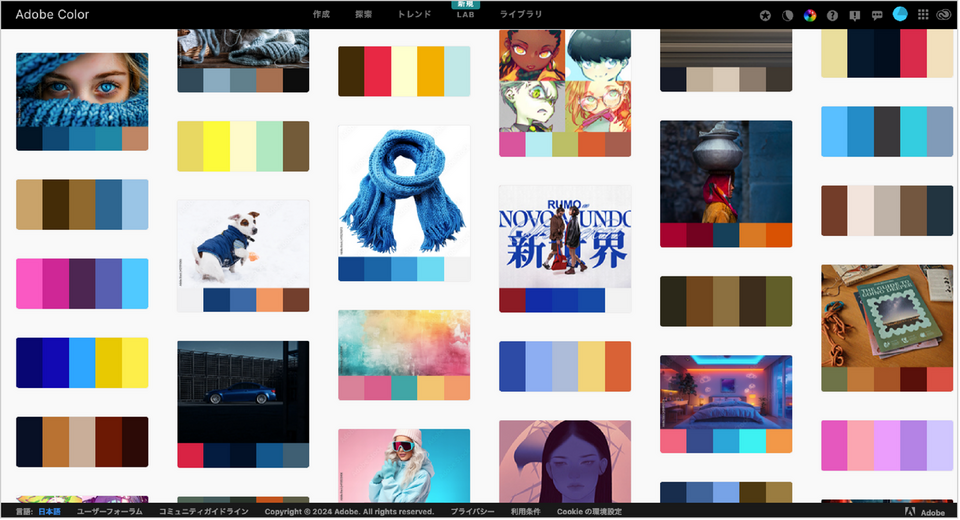
もちろん、補色を使うことが絶対ではありません。紫色とオレンジ色、ピンク色と青色など、暖色と寒色を両方取り入れるとバランスよく仕上がることもあります。このアクセントカラー選びにも先ほど紹介したカラーパレットが活用できます。
図6:検索結果からアクセントカラーを選ぶことも可能
選んだ色の使い方
使用する色を決定して終わりではありません。それをどう使うかも重要です。そこにはいろいろなパターンが考えられますが、図1に示したラフをベースに考えてみましょう。メインカラーを、重要な場所であるタイトル部分や見出し、アイコンに適用してみました。背景色としては、メインカラーと同系色の薄い紫色を採用しました。
図7:ベースカラーを適用した例
これだけでも見やすくなりましたが、応用としてもう少し工夫を加えてみましょう。
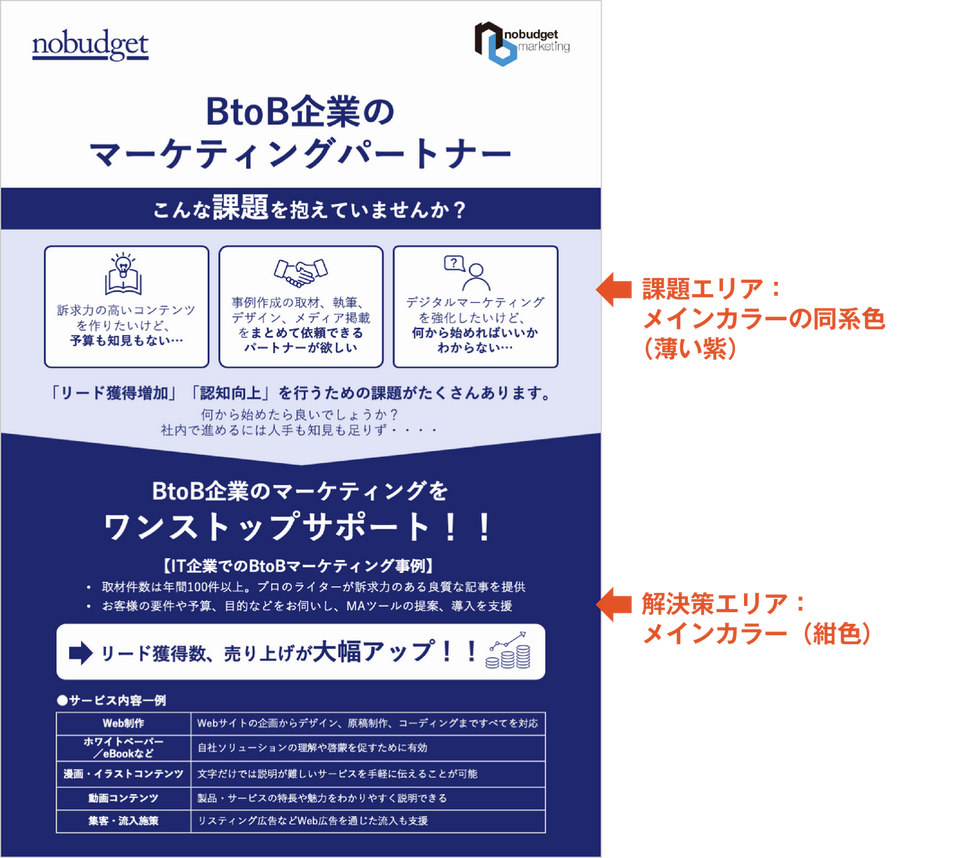
以下では、「課題」部分には先程と同様にメインカラーと同系色の薄い紫の背景を敷き、「解決策」部分はメインカラーの紺色を前面に敷いて文字を白抜きにすることで、それぞれのエリアにメリハリをつけました。
図8:上部に薄いメインカラーと同系色、下部にメインカラーを使用した案
このように同じメインカラーの濃淡を使い分けることで、前回の記事で制作したラフ案が「課題」「解決策」の2部構成であることを、効果的に示すことができます。全体が締まり、資料を上から下へ読み進めやすくなりましたね。
ベースは完成したので、最後にアクセントカラーを加えてみましょう。同系色のみを使用したシンプルなデザインは落ち着いて見えますが、やや単調で堅い印象になりますよね。
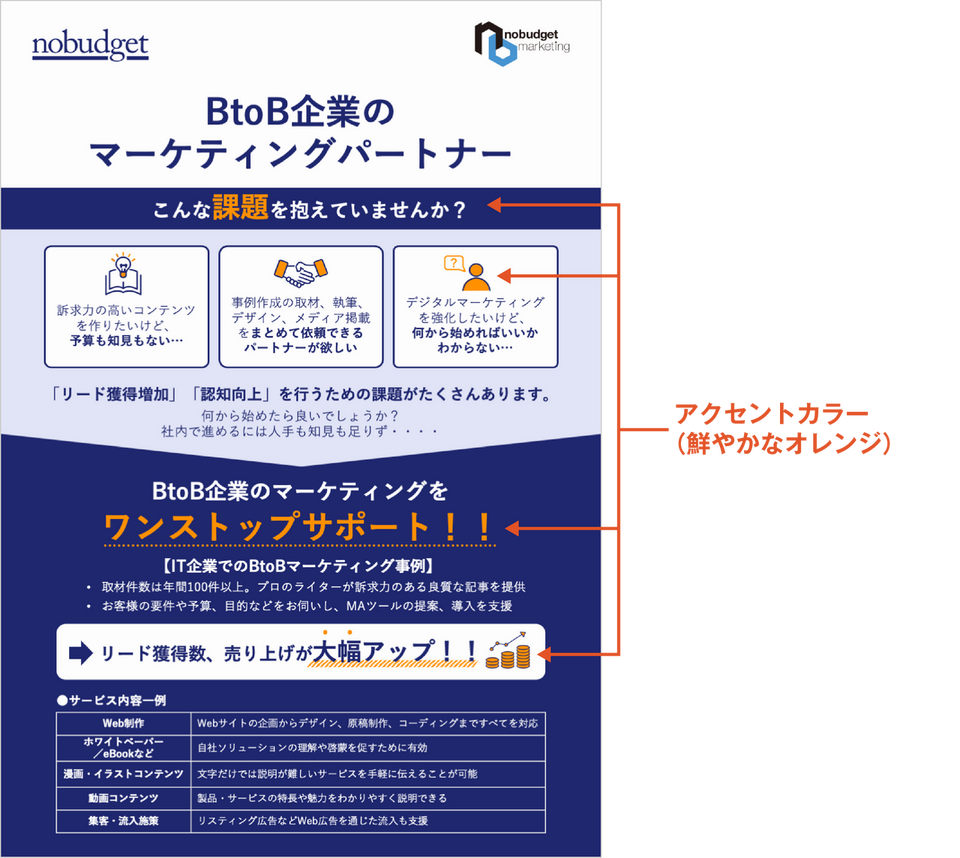
そこで、ベースカラーの紺色からは補色にあたる、オレンジ色をポイントとなるテキストやアイコンに使用してみました。暗い紺色のベースカラーに鮮やかな明るいオレンジを置くことで、強調ポイントをより目立たせることができます。オレンジを加えることで、明るく親しみやすい印象も加わりましたね。
図9:図8にオレンジのアクセントカラーを加えた案
また別案として、メインカラーに水色を使用した案も作成してみました。こちらはアクセントカラーに黄色を使っています。
同じデザインでも、色を変えると少し違った印象になりますね。
図10:メインカラーに水色を使用した別案
アクセントカラーを使う際の注意点
デザイン初心者にとって悩ましいポイントは、アクセントカラーの使いどころではないでしょうか。先述したように、図4ではラフ案で強調されていた文章にアクセントカラーを使っていましたが、使いすぎは好ましくありません。目立たせたい箇所に効果的に使うようにしましょう。
アクセントカラーの使い方はさまざまです。図4や図9のように文字色として使う方法もありますし、強調したい箇所にアクセントカラーのマーカーを引く方法もあります。
また、図4のように画像やイラストなどの素材を入れたいと思う方がいるかもしれません。しかし、写真やイラストは、読み手に文字よりも強い印象を与える情報です。読み手の視線を誘導できるように資料上部に配置する、より読み手の注意をひきたい箇所に配置するなど、「あしらい」が情報整理のノイズになってしまわないよう、活用の際は十分注意しましょう。
まとめ
デザインでは、大きくメインカラー、ベースカラー、アクセントカラーの3つの要素で構成されることが多いです。
メインカラーにはロゴカラーやコーポレートカラー、製品のイメージカラーがよく選ばれますが、こうした指定がない場合はカラーパレットを有効活用することで、色選びや配色に関する悩みを減らすことができます。
背景色はメインカラーと同系色のものを採用し、アクセントカラーはメインカラーの補色を用いれば全体のバランスを整えやすいでしょう。
もちろん、ここまで示したデザイン見本はシンプル化したものです。企業のブランドガイドラインでも「メインカラー」は複数用意されていることが多く、「メインとアクセントとベースのカラーを1つずつ決めて…」といった方法が世の中のすべてのデザインにあてはまるわけではありません。
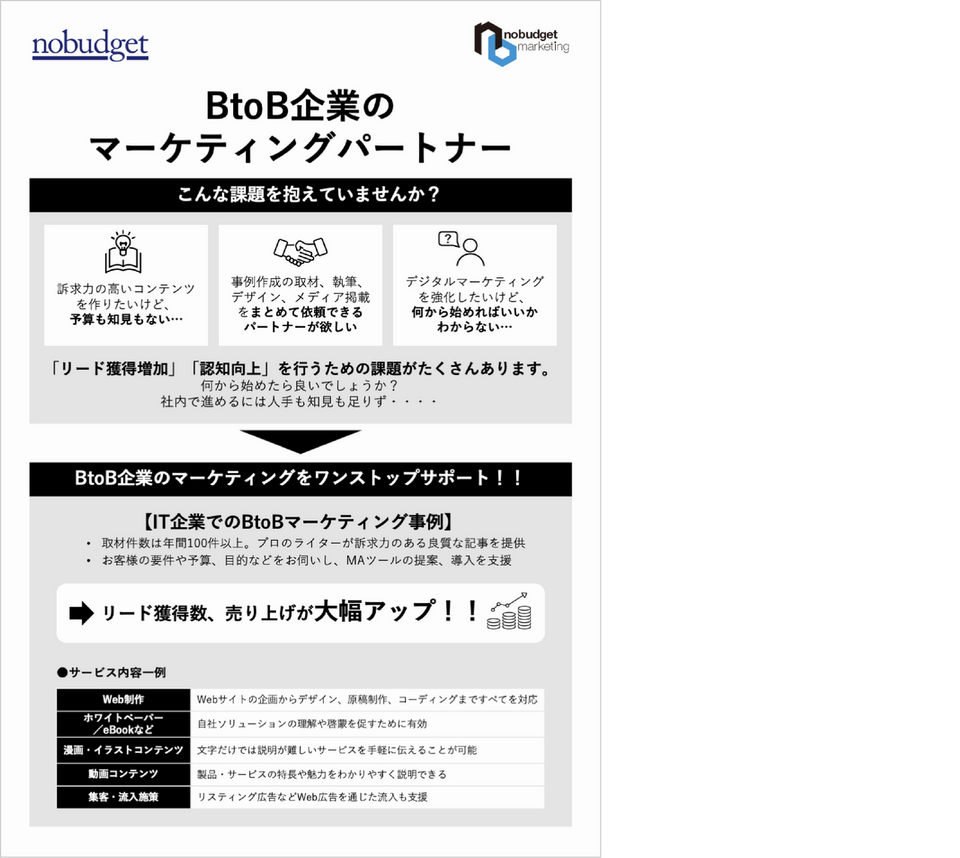
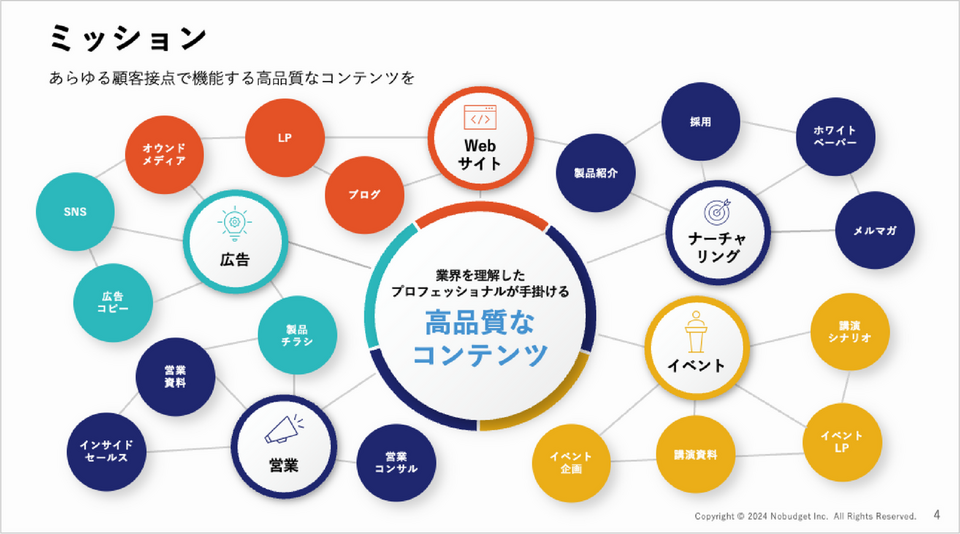
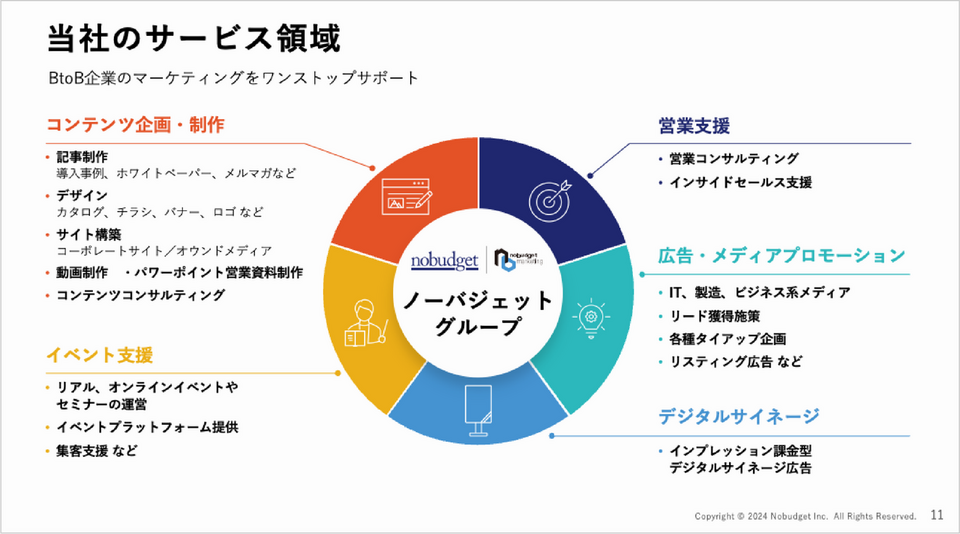
例えば以下は抜粋ですが、当社の営業パワポ資料内でもさまざまな色を組み合わせてデザインを制作しています。
資料内で紹介するカテゴリが複数ある場合、カテゴリごとに色を分けると見やすくなります。
配色によって印象が変わってくるので、資料制作における色の選び方、メインカラー以外のベースカラーとアクセントカラーでご紹介したカラーパレットジェネレーターや色相環の図を参考に相性の良い色同士を組み合わせましょう。
図11:ノーバジェットの営業パワポ資料の抜粋。このように1ページの中に複数の色が用いられるケースは多い

配色は非常に奥深いので、慣れるまでには時間がかかるかもしれませんが、ここまでお話した基本を意識しながら、ぜひ自社にあったデザインを見つけてみてください。
ノーバジェットでもパワポ資料をきれいにリデザインするサービスも提供しているので、お気軽にご相談ください。