多くの人が悩むパワポデザイン
多くの会社が社内資料や顧客向けの営業資料、製品紹介の簡易なチラシなど、PowerPointで資料を作っていると思いますが、そのデザインやレイアウトがうまくできないと悩まれている方も多いのではないでしょうか。
実際に当社ノーバジェットにも「自社で制作したパワポを見栄えがよくなるように修正してほしい」といった依頼が多く寄せられます。
きれいなデザインをつくるのは確かに難しいかもしれません。しかし、いくつかのポイントに気をつけることで資料はグッと見やすくなります。
今回はどなたでも資料をきれいに作れるようになるため基本的かつ本質的な考え方を、実際の「ダサいチラシ」を例に取りながら順を追って紹介していきたいと思います。
なぜダサい資料ができてしまうのか
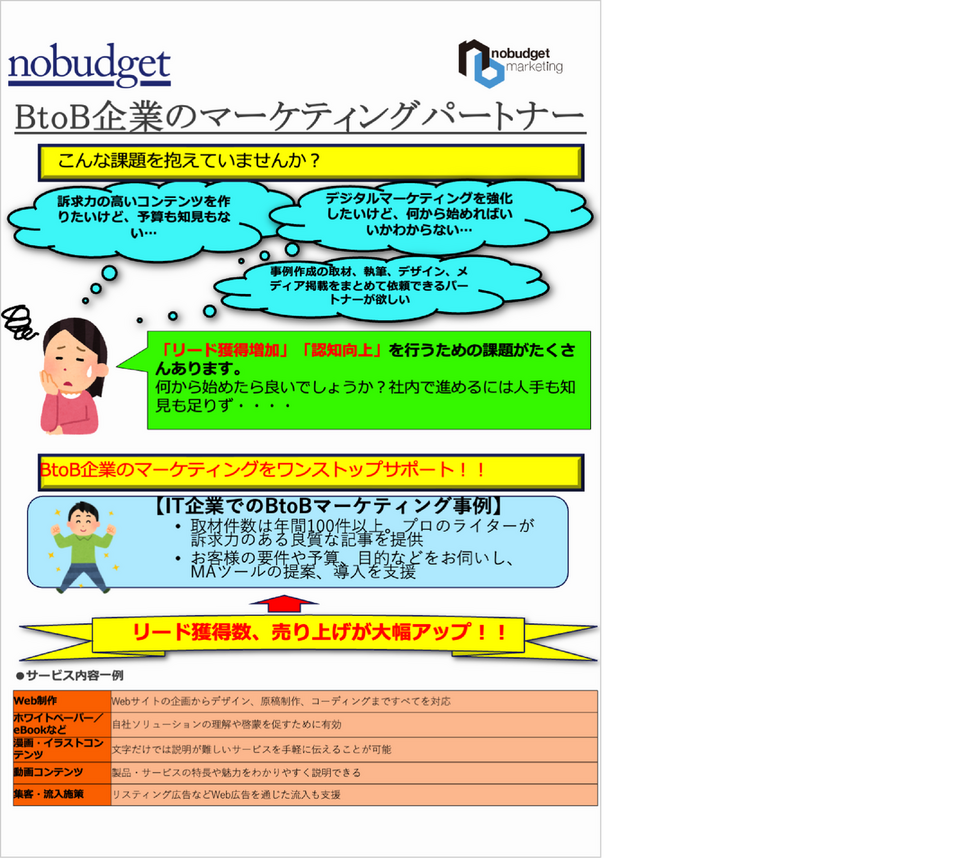
まず、パワポでわざとダサく作ったチラシの見本を用意してみました。

こちらは、当社の営業組織であるノーバジェット・マーケティングがBtoB企業のデジタルマーケティングを支援することを訴求した架空のチラシです。
ダサいのは明らかなのですが、それは一体なぜなのでしょうか。大きくは以下の要因があると考えています。
1.情報にメリハリがない
例えば「タイトルは大きく、小見出しはそれより小さく、説明はそれより小さく」などのようにデザインは情報の優先度やメリハリがあるからこそわかりやすくなります。対する上のチラシはそうしたメリハリがなく、どこから読んでいいかわかりづらく、各要素がどういう関係にあるのか非常に理解しづらいものです。
2.色を多用しすぎている
色は情報を目立たせたり要素をグルーピングしたりするために必要ですが、色を使いすぎると、どの情報に着目してよいのか直感的にわかりづらくなってしまいます。
3.図形や装飾を多用しすぎている
情報を強調するために文字を囲んだり装飾をつけたりイラストを添えたりすることは確かに有効です。しかし、上の例ではそれらがあらゆる箇所に適用されており、上記の1の説明にもつながりますが、情報のメリハリを悪くさせる原因になってしまいます。
これらの問題点を踏まえた上で、この資料を順を追って直していきましょう。
今回は1ページものの縦型のチラシを例に取っていますが、パワポの営業資料であれ、製品カタログであれ、これからお伝えする方法や手順はいずれの資料においても通じるものだと思います。
目立たせるメッセージを特定する
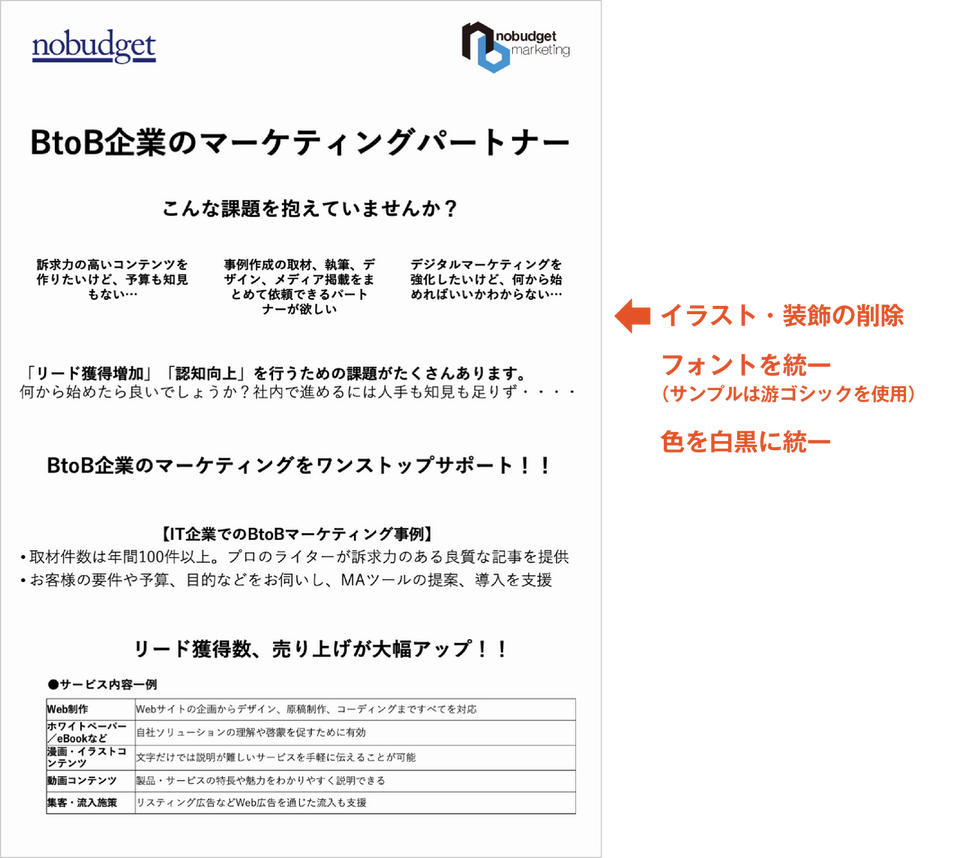
まずは不要なものを排除していきます。イラストなどをいったん外に逃がして図形の色を白黒で統一し、フォントもすべて統一します。図形の塗りや枠線、シャドウも消してしまいましょう。こうして読み手にとって「ノイズ」となる要素をいったん排除していきます。

ここからまず行うのは、構造をとらえ、目立たせるべき場所や優先的に見せる場所を特定することです。
一番大事なのは、当然ながらタイトルである「BtoB企業のマーケティングパートナー」です。ここは目立つ太字のゴシック体にいったん変更します。
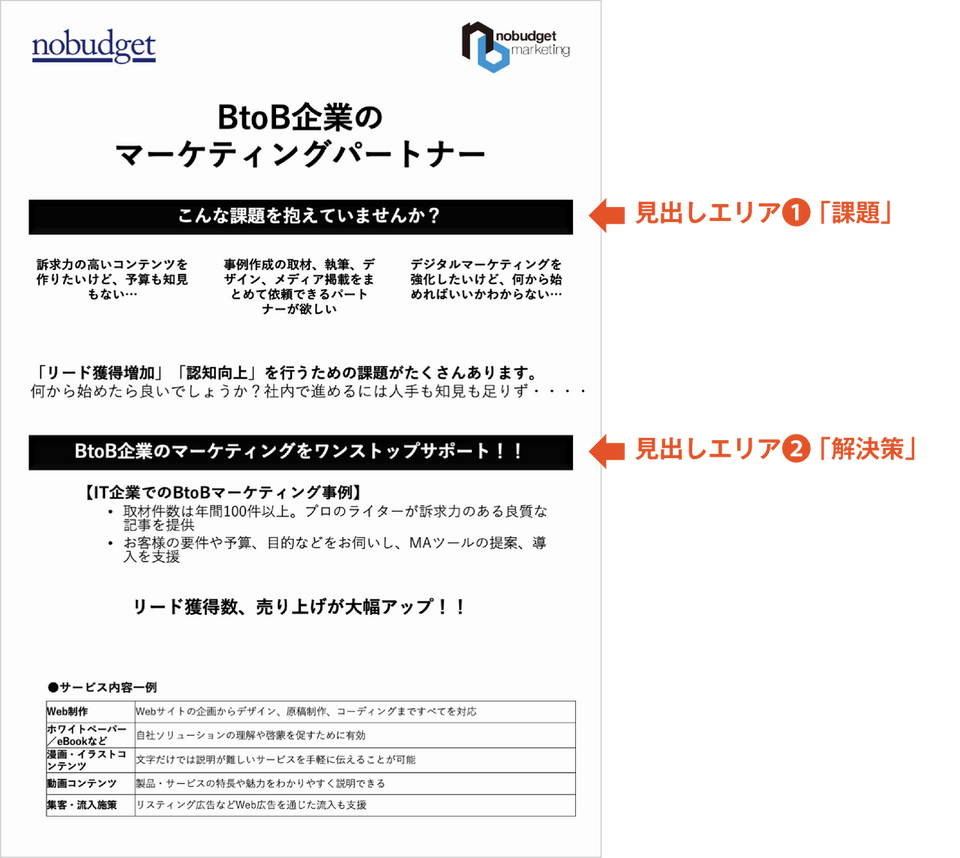
さらに、構造の観点からみると、このチラシは「こんな課題を抱えていませんか?」というお客様の課題を示す見出しエリアと、それに対する「BtoB企業のマーケティングをワンストップサポート!!」という解決策を示す見出しエリアに分類されることが分かります。
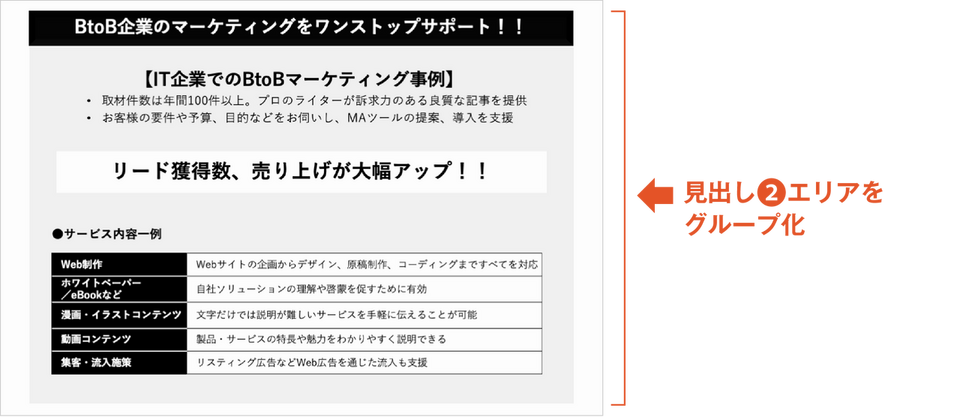
それらの見出しを見やすく黒地の白抜き文字にしてみましょう。

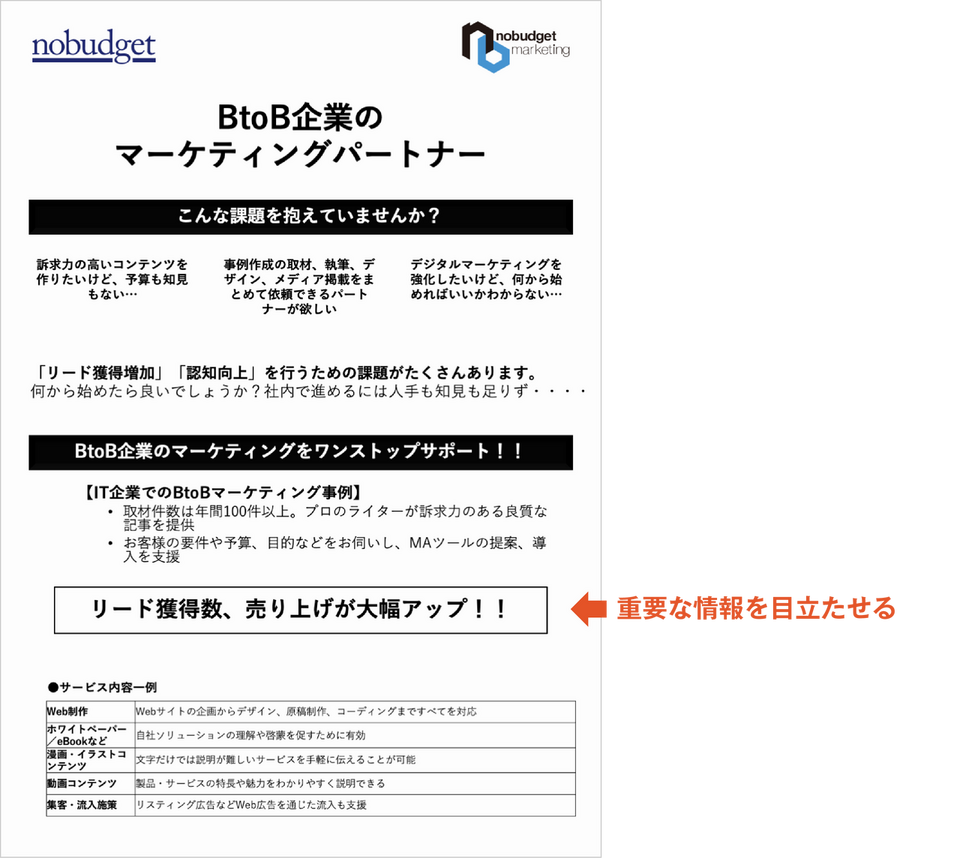
そのほかに重要な情報(伝えるべき情報)は、読者が得られるベネフィットです。具体的には「リード獲得数、売り上げが大幅アップ!!」が該当します。
この情報は、構造的な視点だと「解決策」見出しエリアの一部であるため、そうであることを読み手が混乱しないように示す必要があります。黒地の各見出しエリアとは異なる形で目立たせます。今回は四角の図形でくくってみました。

見出しエリア内を整理する
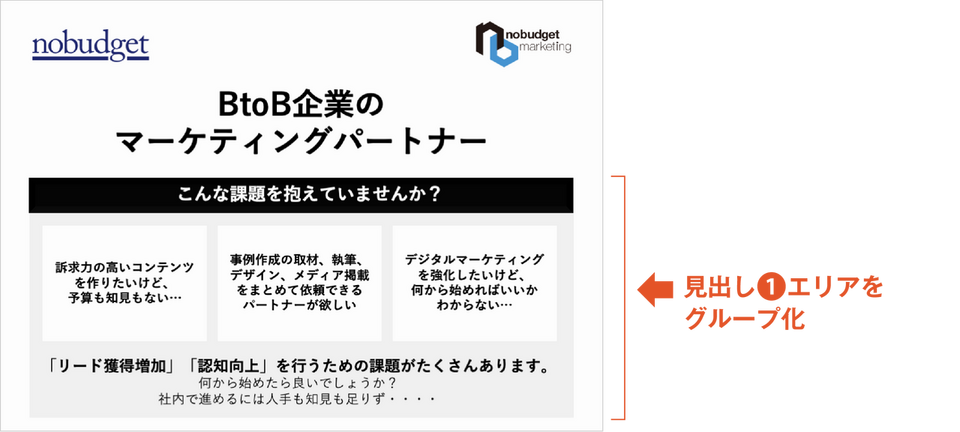
次に各見出しエリア内を整理してみましょう。修正前のチラシの上部にあった3つの吹き出しはお客様の課題の具体例であり、並列した関係にあります。
読み手がこれらを同じグループだと認識しやすいように、フォントサイズを統一し、同サイズの枠を3つ用意して横一列に並べます。情報のメリハリをより強くして、内容をすぐにわかるように、強調したい部分を太字にしました。
この3つの枠の下にある情報も「課題」見出しエリアに属するものです。見出しエリア全体の統一感を持たせるために、テキストを中央揃えにし、グレーの背景で囲んでみました。

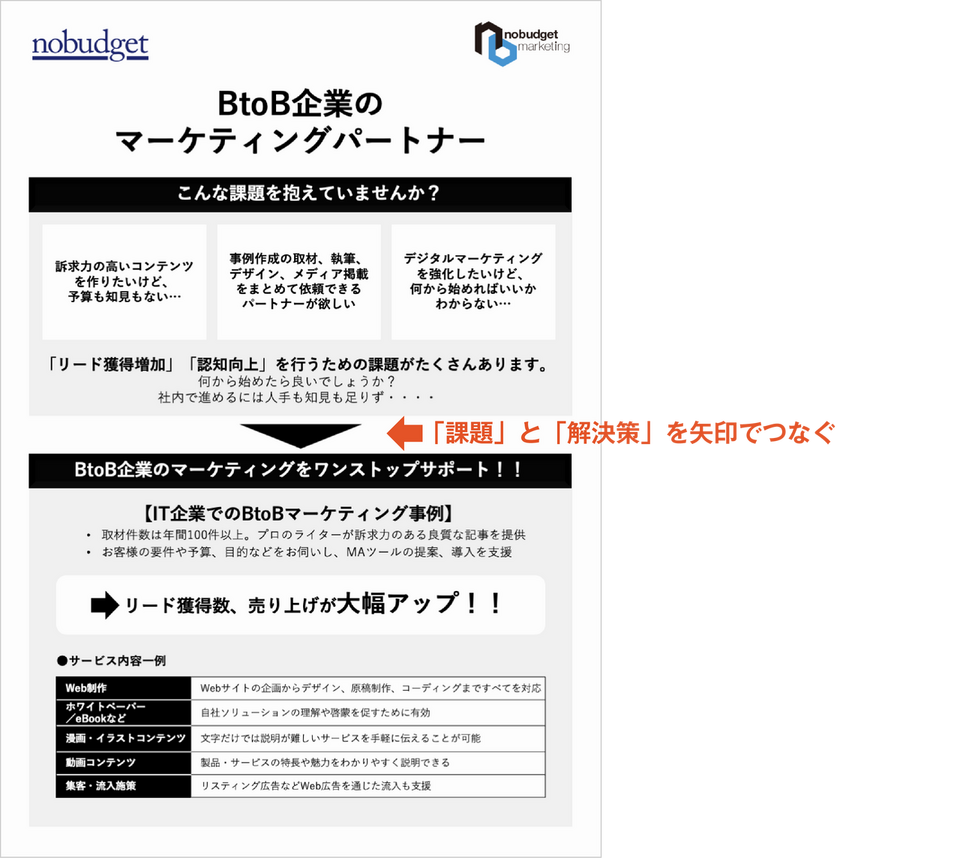
同様に「解決策」見出しエリアも整理しましょう。いったんグレーの背景で囲み、1つのエリアであることを読者に明示します。「課題」見出しエリアと同様に中央揃えで調整していきます。
最下部にあった「サービス内容一例」も「解決策」見出しエリアに属する情報なので、そのグレー背景に入るようにサイズを調整します。表の左列はサービス内容で右列はその説明とはっきり視認できるように、黒地と白地でメリハリもつけてみます。

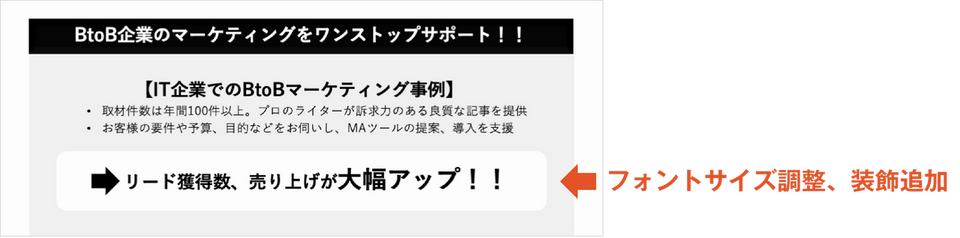
さらに、真ん中の「リード獲得数、売り上げが大幅アップ!!」についても手を加えてみましょう。ここでは「リード獲得数、売り上げが」と「大幅アップ!!」でフォントサイズを変えて変化をつけてみました。

「リード獲得数、売り上げが大幅アップ!!」の部分は存在感が大きく、見出しのように誤認される懸念もありました。
しかし、「大幅アップ」以外は解決策見出しエリアの見出しよりもポイントを下げ、さらに矢印を設けることで、この「解決策エリア」が伝えるサービス内容から得られる結果であるという流れをデザイン上で示すようにしています。
さらに、見出しエリアの関係性の視点でみると、「課題」に対して「解決策」を提示するということを訴求したいので、これらの関係性が視覚的にわかりやすいように、2つの見出しエリア間を三角形の矢印でつないでみます。

構造や関係性を整理するだけで読みやすさは上がる
ここまで白や黒、グレーといった無彩色しか使っていませんが、情報の関係性や構造を整理したり優先順位付けをしたりしたことで、チラシの内容が理解しやすくなったのではないでしょうか。
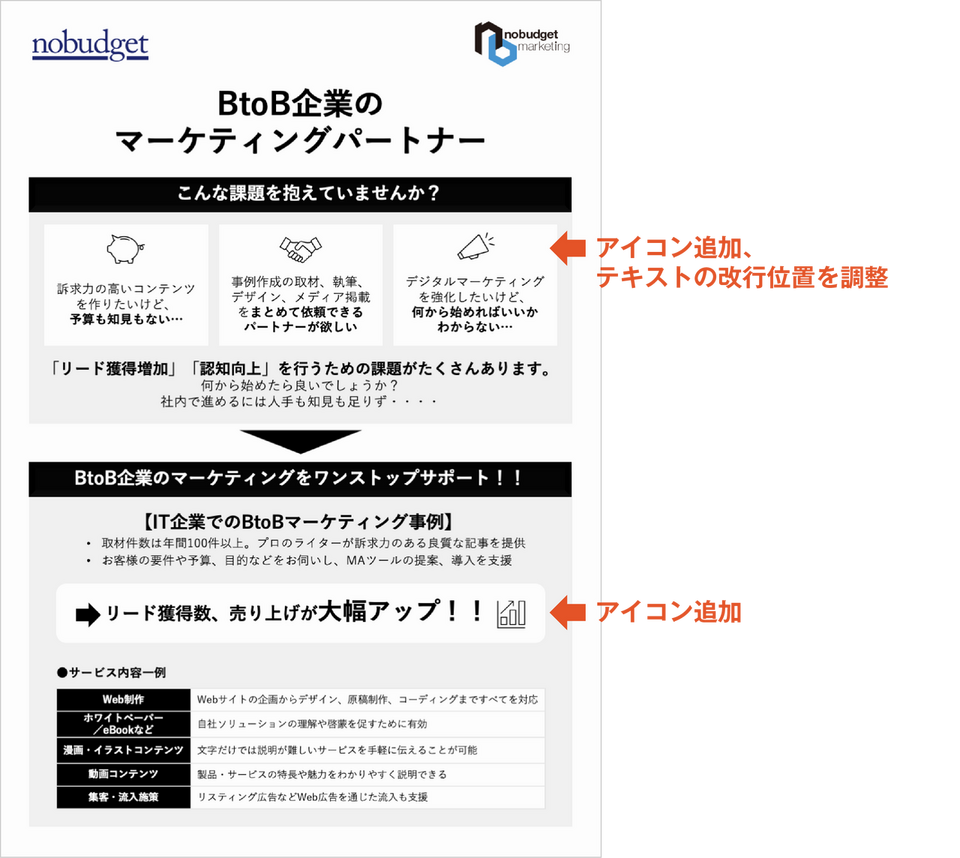
ただ、まだ「華やかさに欠ける」と思うかもしれません。読み手に目を留めてもらったり文字の連続による単調さを回避したりするために、内容に合うアイコンを入れてみましょう。

いかがでしょうか。少し印象が変わった感じがするでしょうか。
もちろん、色を入れていませんし、本格的なデザインに仕上げるにはここからもう少し一工夫いれる必要があるので、これはまだ「きれいなラフ」に過ぎません。
しかし、このように情報を整理して「きれいなラフ」を作れれば、今後自身でデザイン作業を行う際も進めやすくなりますし、デザインを外部の制作会社に依頼するときにこのラフを渡すことでコミュニケーションはスムーズになります。
ちなみに、この「きれいなラフ」をベースにより具体的なデザインに落とし込んでみたサンプルです。

まとめ
今回は、いったんデザインの基本となる本質的な注意点を解説するために、まずはきれいなラフを作るところまでの過程を追ってきました。
読み手に情報をわかりやすく、かつ高い訴求力をもって届けられる資料を制作するためには、構造や情報の関係性を意識し、色や図形、フォントに統一感を持たせ、情報の伝達を妨げる過度な装飾など不要なノイズを少なくすることが重要です。
次回はデザインの中でも大きなインパクトを与える要素でもある「配色」をテーマに、解説したいと思います。
なお、ノーバジェットではゼロからのパワポ資料制作サービスや既存のパワポ資料をきれいにリデザインするサービスも提供しているので、お気軽にご相談ください。